fpGUI
 | |
| Stable release |
v1.4.1
/ September 2, 2015 |
|---|---|
| Preview release |
-
/ - |
| Written in | Object Pascal |
| Operating system | Unix/Linux/BSD (X11), Windows, OpenSolaris, ARM-Linux and WinCE devices. |
| Type | Widget toolkit |
| License | LGPL with static linking exception |
| Website |
fpgui |
fpGUI, the Free Pascal GUI toolkit, is a cross-platform graphical user interface toolkit developed by Graeme Geldenhuys. fpGUI is open source and free software, licensed under a Modified LGPL license. The toolkit has been implemented using the Free Pascal compiler, meaning it is written in the Object Pascal language.
fpGUI consists only of graphical widgets or components, and a cross-platform 2D drawing library. It doesn't implement database layers, 3D graphics, XML parsers etc. It also doesn't rely on any huge third party libraries like GTK or Qt. All the extras come straight from what is available with the Free Pascal Component Library (FCL) which comes standard with the Free Pascal compiler.
History
The first version of fpGUI was written by Sebastian Günther back in 2000. The project was then abandoned in 2002. fpGUI was a successor to an earlier OO GTK wrapper, fpGTK, and was pretty much a fresh start to allow multiple (backend) widgetsets, most notably win32. The toolkit was used for some internal FPC tooling (e.g. the fpdoc editor), but there were still a lot of things outstanding before the toolkit could be truly useful and used in real life applications by end-users. Most of these tools where migrated to the maturing Lazarus in the 2004-2006 timeframe.
Graeme Geldenhuys revived the toolkit in mid-2006 where Sebastian left off. He continued developing the toolkit for the next year. Merging three sub-projects (fpGFX, fpIMG and fpGUI) into a single project fpGUI. Graeme extended the amount of components and backend graphics layer and improving the overall toolkit. The supported platforms at that stage was Linux and FreeBSD via X11 and Microsoft Windows via GDI. After a few months Felipe Monteiro de Carvalho joined the development team adding support for Windows Mobile devices and extending the graphics support and design. Felipe also started working on Mac OS X support via Carbon.
At the beginning of June 2007 Graeme found some major design issues in the source base. This prevented fpGUI from being truly useful in real applications. After numerous prototypes the fpGUI project was completely rewritten. Past experience helped a lot and new design ideas were implemented. The code base ended up being much simpler with a cleaner design. One of the major changes was that all widgets were now based on a multi-handle (windowed) design. Each widget now has a window handle. Other GUI toolkits that follow a similar design are GTK, Xt and FLTK to name a few. GUI toolkits that follow the opposite design are toolkits like the latest Qt[1] and MSEgui.
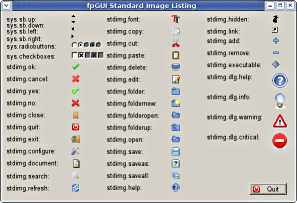
Example Program
The following program shows a single window with a "Quit" button in the bottom right. On the canvas (background) of the window it paints all the standard built-in images used with fpGUI.
program stdimglist;
{$mode objfpc}{$H+}
uses
Classes, SysUtils,
fpg_base, fpg_main, fpg_form, fpg_imgfmt_bmp, fpg_button;
type
TMainForm = class(TfpgForm)
private
btnClose: TfpgButton;
procedure btnCloseClick(Sender: TObject);
protected
procedure HandlePaint; override;
public
constructor Create(aowner: TComponent); override;
procedure AfterCreate; override;
end;
{ TMainForm }
procedure TMainForm.AfterCreate;
begin
SetPosition(100,100,700,500);
WindowTitle := 'fpGUI Standard Image Listing';
// Place button in bottom right corner.
btnClose := CreateButton(self, Width-90, Height-35, 75, 'Quit', @btnCloseClick);
btnClose.ImageName := 'stdimg.quit';
btnClose.Anchors := [anRight, anBottom];
end;
procedure TMainForm.btnCloseClick(Sender: TObject);
begin
Close;
end;
procedure TMainForm.HandlePaint;
var
n: integer;
x: TfpgCoord;
y: TfpgCoord;
sl: TStringList;
img: TfpgImage;
begin
Canvas.BeginDraw; // begin double buffering
inherited HandlePaint;
sl := TStringList.Create;
x := 8;
y := 8;
fpgImages.ListImages(sl);
for n := 0 to sl.Count-1 do
begin
Canvas.DrawString(x, y, sl[n]+':');
img := TfpgImage(sl.Objects[n]);
if img <> nil then
Canvas.DrawImage(x+130, y, img);
inc(y, img.Height+8);
if y > Height-32 then // largest images are 32 in height
begin
inc(x, 200);
y := 8;
end;
end;
Canvas.EndDraw;
sl.Free;
end;
constructor TMainForm.Create(aowner: TComponent);
begin
inherited Create(aowner);
(* PRIOR TO v1.4:
// Place button in bottom right corner.
btnClose := CreateButton(self, Width-90, Height-35, 75, 'Quit', @btnCloseClick);
btnClose.ImageName := 'stdimg.quit';
btnClose.Anchors := [anRight, anBottom];
*)
end;
procedure MainProc;
var
frm : TMainForm;
begin
fpgApplication.Initialize;
frm := TMainForm.Create(nil);
try
frm.Show;
fpgApplication.Run;
finally
frm.Free;
end;
end;
begin
MainProc;
end.
Here is a screenshot of the above program when run under Linux.

Licensing
fpGUI is statically linked into programs and is licensed using a modified version of LGPL specially designed to allow static linking to proprietary programs. The only code you need to make available are any changes you made to the fpGUI toolkit - nothing more.
Software written with fpGUI
- Master Maths
Used in a computer based training system. As well as a basic accounting and administration package for franchisees. - A Visual Form Designer which is now included as part of fpGUI. It allows the developer to create user interfaces at a much faster pace.
- Unimesur and various tools
Written by Jean-Marc, the Unimesur program allows to convert measurements of flows of liquids and gases, between mass and volume units. All results were verified for the exactness of the conversion factors. - fpGUI DocView
An INF help file viewer that currently works on Windows,[2] Linux and FreeBSD. INF is the default help format of fpGUI, and is also the help format used in OS/2 (and eComStation). - Free Pascal Testing Framework
A cross-platform unit testing framework with a Console and GUI test runner.
See also
References
- ↑ Trolltech Labs Blogs » Qt Invaded By Aliens — The End of All Flicker
- ↑ Unlike old 16-bit IPF
.inf/.hlpviewers DocView can be used on 64-bit Windows
External links
- official fpGUI Toolkit website
- fpGUI's SourceForge.net project page
- Free Pascal compiler
- Lazarus IDE