TiddlyMap
|
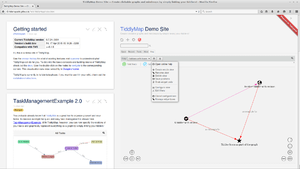
Screenshot of the demo site (v0.7.24) [1] | |
| Original author(s) | Felix Küppers |
|---|---|
| Preview release |
0.11.0
/ 7 August 2016 |
| Development status | Active |
| Written in | Javascript |
| Type | Concept mapping |
| License | BSD 2-Clause License [2] |
| Website |
tiddlymap |
TiddlyMap is a graph drawing plugin developed for the single-page application TiddlyWiki. It allows you to connect your wiki topics (so called tiddlers) in order to display the resulting networks as clickable graphs. These graphs may be embedded in the overall wiki content at any point. TiddlyMap is not only capable of displaying explicitly created connections, but has the ability to automatically track and visualize existing relationships between articles such as links, backlinks and tag relationships. The browser based visualization library Vis.js is used as rendering engine.[3]
Fields of application
By using TiddlyMap for creating relations between your topics you can easily do the following:
- Create concept maps and quickly manifest your ideas in tiddlers (wiki entries).[4]
- Create task-dependency graphs to organize and describe your tasks.
- Visualize your topic structures to get an immediate grasp of topics and relations.
In general you may create, visualize and describe any network-structure you have in mind.
Features

- Filters define what is displayed in each graph (as depicted in the image on the right).
- Graphs synchronize with the wiki content to reflect the current state.
- It is possible to embed existing graphs in the wiki at any point.
- Jumping to topics through clickable nodes.
- Visualization of the existing link and tag structures.
- Display related topics as graph next to each wiki entry ("live view").
- Discover topic neighbourhoods by changing the neighbourhood scope levels.
- Style and manage edge-types.
- Work full-screen or half-screen.
Reception
jperlman at Outliner Software describes TiddlyMap as an interesting feature you can add to the functionality of TiddlyWiki, for visualizing Tiddlers - their relation and how they connect to each other, on a graph.[5] Victor Dorneanu writes in a blog post that he "found TiddlyMap a really cool way of visualizing the links between your tiddlers" and "not only of the content but also on inter-related topics".[6]
See also
References
- ↑ "Official demo site containing the latest build". tiddlymap.org. Retrieved 14 May 2015.
- ↑ "License information at GitHub". Retrieved 14 May 2015.
- ↑ "Homepage of the Vis.js project". visjs.org. Almende B.V. Retrieved 14 May 2015.
- ↑ "Tiddlers". TiddlyWiki. Retrieved 2016-11-30.
- ↑ jperlman (2015-08-13). "TiddlyMap and TiddlyWiki - interactive graph visualization". Outliner Software.
- ↑ Victor, Dorneanu (2015-09-17). "Organizing and visualizing knowledge". blog.dornea.nu.