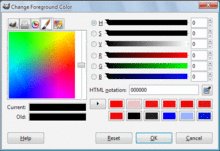
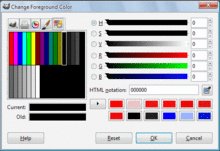
Color tool



A color tool, color picker, or color chooser in an application, is a utility, usually found within graphics software or online, used to choose colors or create color schemes.[1]
In the case of a web page, a color picker is typically a graphical user interface widget that allows a user to select a color value.
Tool use
Many such tools exist on the world wide web which include features such as a color harmonization interface, a color picker, RGB and HSL conversion and manipulation, a collection of saved schemes, and other similar characteristics. Some tools also exist in the form of image color picking (ie. picking colors directly from an image of yours). Designers, developers, and other professionals that work with other types of screen or print media use these tools in their work.
Web page use
On web pages, a color picker will appear as a pop-up near or below a text input field, allowing the user to select a color value, either decimal or hexadecimal (or both), by choosing the color with a mouse click. A color picker can provide RGB color values, CMYK, or both. They can be used to allow a user to customize the colors of various elements on the page.
Purpose
A color tool is used to preview and test color values. In graphic design and image editing, users typically choose colors via an interface with a visual representation of a color – often organized with quasi-perceptually-relevant hue, lightness, and saturation dimensions (HLS) – instead of keying in alphanumeric text values. Because color appearance depends on comparison of neighboring colors (see color vision), many interfaces attempt to clarify the relationships between colors.
Interface
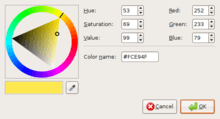
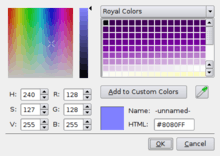
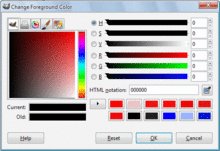
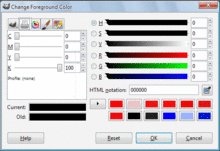
Color tools can vary in their interface. Some may use sliders, buttons, text boxes for color values, or direct manipulation. Often a two dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner. Drag and drop, color droppers, and various other forms of interfaces are commonly used as well.
Each color is represented as a unique number. In many cases it is a hexadecimal 24-bit number (e. g. #FF0000 represents pure red in HTML and is also used in many graphic editors). In case of an external color tool, the number of the chosen color is copied to the clipboard and pasted to an application where it is applied.
See also
Notes
- ↑ Feisner and Reed 2014, Chapter 5: "Digital Color Media and Technology", Glossary: "Color picker"
References
- Feisner, Edith Anderson; Reed, Ronald (2014), Color Studies, New York: Fairchild Books