Contextual design
Contextual design (CD) is a user-centered design process developed by Hugh Beyer and Karen Holtzblatt. It incorporates ethnographic methods for gathering data relevant to the product via field studies, rationalizing workflows, and designing human-computer interfaces. In practice, this means that researchers aggregate data from customers in the field where people are living and applying these findings into a final product.[1] Contextual design can be seen as an alternative to engineering and feature driven models of creating new systems.
Process overview
The contextual design process consists of the following top-level steps: contextual inquiry, interpretation, data consolidation, visioning, storyboarding, user environment design, and prototyping.
Collecting data – contextual inquiry
Contextual inquiry is a field data collection technique used to capture detailed information about how users of a product interact with the product in their normal work environment. This information is captured by both observations of user behavior and conversations with the user while she or he works. A key aspect of the technique is to partner with the user, letting their work and the issues they encounter guide the interview. Key takeaways from the technique are to learn what users actually do, why they do it that way, latent needs, and core values.[1]
Interpretation

Data from each interview is analyzed and key issues and insights are captured. Detailed work models are also created in order to understand the different aspects of the work that matter for design. Contextual design consists of five work models which are used to model the work tasks and details of the working environment. These work models are:[2]
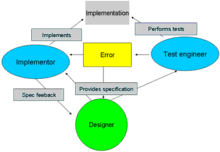
- Flow model – represents the coordination, communication, interaction, roles, and responsibilities of the people in a certain work practice
- Sequence model – represents the steps users go through to accomplish a certain activity, including breakdowns
- Cultural model – represents the norms, influences, and pressures that are present in the work environment
- Artifact model – represents the documents or other physical things that are created while working or are used to support the work. Artifacts often have a structure or styling that could represent the user's way of structuring the work
- Physical model – represents the physical environment where the work tasks are accomplished; often, there are multiple physical models representing, e.g., office layout, network topology, or the layout of tools on a computer display.
Data consolidation

Data from individual customer interviews are analyzed in order to reveal patterns and the structure across distinct interviews. Models of the same type can be consolidated together (but not generalized—detail must be maintained). Another method of processing the observations is making an affinity diagram ("wall"), as described by Beyer & Holtzblatt:[1]
- A single observation is written on each piece of paper.
- Individual notes are grouped according to the similarity of their contents.
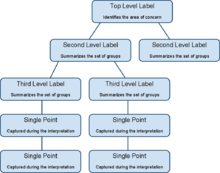
- These groups are labeled with colored Post-it notes, each color representing a distinct level in the hierarchy.
- Then the groups are combined with other groups to get the final construct of observations in a hierarchy of up to three levels.
Beyer & Holtzblatt propose the following color-coding convention for grouping the notes, from lowest to highest level in the hierarchy:[1]
- White notes – individual notes captured during interpretation, also known as "affinity notes"
- Blue notes – summaries of groups of white notes that convey all the relevant details
- Pink notes – summaries of groups of blue notes that reveal key issues in the data
- Green notes – labels identifying an area of concern indicated by pink notes
Beyer & Holtzblatt emphasize the importance of building the entire affinity diagram in one or two sessions rather than building smaller affinity diagrams over many sessions. This immersion in the data for an extended period of time helps teams see the broad scope of a problem quickly and encourages a paradigm shift of thought rather than assimilation of ideas.[1]
The design ideas and relevant issues that arise during the process should be included in the affinity diagram. Any holes in the data and areas that need more information should also be labeled. After completing the wall, participants "walk" the affinity diagram to stimulate new ideas and identify any remaining issues or holes in data. The affinity diagram is a bottom-up method. Consolidated data may also be used to create a cause-and-effect diagram or a set of personas describing typical users of the proposed system.
Visioning
In visioning, a cross-functional team comes together to create stories of how new product concepts, services, and technology can better support the user work practice. The visioning team starts by reviewing the data to identify key issues and opportunities. The data walking session is followed by a group visioning session during which the visioning team generates a variety of new product concepts by telling stories of different usage scenarios based on the data collected. A vision includes the system, its delivery, and support structures to make the new work practice successful, but is told from the user's point of view.
Storyboarding
After visioning, the team develops the vision in storyboards, capturing scenarios of how people will work with the new system. Understanding the current way of working, its structure and the complete workflow helps the design team address the problems and design the new workflow. Storyboards work out the details of the vision, guided by the consolidated data, using pictures and text in a series of hand-drawn cells.
User Environment Design
The User Environment Design captures the floor plan of the new system. It shows each part of the system, how it supports the user's work, exactly what function is available in that part, and how the user gets to and from other parts of the system. Contextual design uses the User Environment Design (UED) diagram, which displays the focus areas, i.e., areas which are visible to the user or which are relevant to the user. Focus areas can be defined further as functions in a system that support a certain type or part of the work. The UED also presents how the focus areas relate to each other and shows the links between focus areas.[1]
Prototyping
Testing the design ideas with paper prototypes or even with more sophisticated interactive prototypes before the implementation phase helps the designers communicate with users about the new system and develop the design further. Prototypes test the structure of a User Environment Design and initial user interface ideas, as well as the understanding of the work, before the implementation phase.[2] Depending on the results of the prototype test, more iterations or alternative designs may be needed.
-by Eko Nurwahyudi
Uses and Adaptations
Contextual design has primarily been used for the design of computer information systems, including hardware,[3] software.[4] Parts of contextual design have been adapted for use as a usability evaluation method[5] and for contextual application design. Contextual design has also been applied to the design of digital libraries and other learning technologies.[6][7]
Contextual design has also been used as a means of teaching user-centered design/Human–computer interaction at the university level.[8][9]
A more lightweight approach to contextual design has been developed by its originators to address an oft-heard criticism that the method is too labor-intensive or lengthy for some needs.[10] Yet others find the designer/user engagement promoted by contextual design to be too brief.[11]
References
- 1 2 3 4 5 6 Beyer, H. & Holtzblatt, K. (1998). Contextual Design: Defining Customer-Centered Systems. San Francisco: Morgan Kaufmann. ISBN 1-55860-411-1
- 1 2 Holtzblatt, K: Contextual Design: Experience in Real Life. Mensch & Computer 2001. (online )
- ↑ Curtis, P., Heiserman, T., Jobusch, D., Notess, M., & Webb, J. (1999). Customer-focused design data in a large, multi-site organization. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems: the CHI Is the Limit (Pittsburgh, Pennsylvania, United States, May 15–20, 1999). CHI '99. ACM Press, New York, NY, pp. 608-615.
- ↑ Rockwell, C. 1999. Customer connection creates a winning product: building success with contextual techniques. interactions 6, 1 (Jan. 1999), pp. 50-57.
- ↑ McDonald, S., Monahan, K., and Cockton, G. 2006. Modified contextual design as a field evaluation method. In Proceedings of the 4th Nordic Conference on Human-Computer interaction: Changing Roles (Oslo, Norway, October 14–18, 2006). A. Mørch, K. Morgan, T. Bratteteig, G. Ghosh, and D. Svanaes, Eds. NordiCHI '06, vol. 189. ACM Press, New York, NY, 437-440.
- ↑ Notess, M. 2005. "Using Contextual Design for Digital Library Field Studies." Position paper presented at the JCDL 2005 workshop, "Studying Digital Library Users In the Wild: Theories, Methods, and Analytical Approaches" in Denver, June 10–11. Workshop report, including position papers, subsequently published in July/August 2005 D-Lib Magazine.
- ↑ Notess, M. 2004. "Applying Contextual Design to Educational Software Development." In Instructional Design in the Real World: A View from the Trenches, Anne-Marie Armstrong, ed. Hershey, PA: Idea Group Publishers.
- ↑ Lárusdóttir, M. K. "Using Rapid Contextual Design at Reykjavik University", accepted paper for the workshop named "HCIEd.2006-1 inventivity: Teaching theory, design and innovation in HCI" held by British Computer Society HCI Group (BHCIG), the International Federation of Information Processing (IFIP) WG13.1 Education, and the Irish Computer Society" in Limrick in Ireland, 23–24 March 2006.
- ↑ Weinberg, J. B. and Stephen, M. L. 2002. Participatory design in a human-computer interaction course: teaching ethnography methods to computer scientists. In Proceedings of the 33rd SIGCSE Technical Symposium on Computer Science Education (Cincinnati, Kentucky, February 27 – March 3, 2002). SIGCSE '02. ACM Press, New York, NY, pp. 237-241
- ↑ Holtzblatt, K., Wendell, J.B., & Wood, S. 2005. Rapid Contextual Design: A How-to guide to key techniques for user-centered design. San Francisco: Morgan-Kaufmann.
- ↑ Hartswood, M., Procter, R., Slack, R., Soutter, J., Voß, A., and Rouncefield, M. 2002. The benefits of a long engagement: from contextual design to the co-realisation of work affording artefacts. In Proceedings of the Second Nordic Conference on Human-Computer interaction (Aarhus, Denmark, October 19–23, 2002). NordiCHI '02, vol. 31. ACM Press, New York, NY, 283-286.
External links
- Karen Holtzblatt and Hugh Beyer: "Contextual Design", in: Soegaard, Mads and Dam, Rikke Friis (eds.). The Encyclopedia of Human-Computer Interaction, 2nd Ed. Aarhus, Denmark: The Interaction Design Foundation, 2014.
- InContext: "Contextual Design" (InContext was founded by Karen Holtzblatt and Hugh Beyer).
- "Contextual inquiry" on UsabilityNet.
- Hostrings: Contextual Design and Development is the Driving Force Behind all Successful Mobile Applications.