Visual design elements and principles
Visual design elements and principles describe fundamental ideas about the practice of good visual design.
As William Lidwell stated in Universal Principles of Design:
The best designers sometimes disregard the principles of design. When they do so, however, there is usually some compensating merit attained at the cost of the violation. Unless you are certain of doing as well, it is best to abide by the principles.[1]
Design elements
Design elements are the basic units of a painting, drawing, design or other visual piece[2] and include:
Color
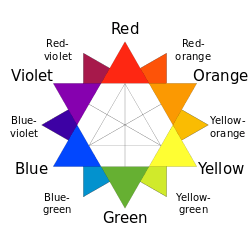
- Colors play a large role in the elements of design[3] with the color wheel being used as a tool, and color theory providing a body of practical guidance to color mixing and the visual impacts of specific color combination.

- Uses
- Color can aid organization to develop a color strategy and stay consistent with those colors.[3]
- It can give emphasis to create a hierarchy to the piece of art.
- It is also important to note that color choices in design change meaning within cultural contexts. For example, white is associated with purity in some cultures while it is associated with death in others.
Attributes
- Hue[3]
- Values, tints and shades of colors that are created by adding black to a color for a shade and white for a tint. Creating a tint or shade of color reduces the saturation.[3]
- Saturation gives a color brightness or dullness, and by doing this it makes the color more vibrant than before.[3]
Shape
A shape is defined as a two or more dimensional area that stands out from the space next to or around it due to a defined or implied boundary, or because of differences of value, color, or texture.[4] All objects are composed of shapes and all other 'Elements of Design' are shapes in some way.[5]
Categories
- Mechanical Shapes or Geometric Shapes are the shapes that can be drawn using a ruler or compass. Mechanical shapes, whether simple or complex, produce a feeling of control or order.[5]
- Organic Shapes are freehand drawn shapes that are complex and normally found in nature. Organic shapes produce a natural feel.[5]
Texture

Meaning the way a surface feels or is perceived to feel. Texture can be added to attract or repel interest to an element, depending on the pleasantness of the texture.[5]
- Types of texture
- Tactile texture is the actual three-dimension feel of a surface that can be touched. Painter can use impasto to build peaks and create texture.[5]
- Visual texture is the illusion of the surfaces peaks and valleys, like the tree pictured. Any texture shown in a photo is a visual texture, meaning the paper is smooth no matter how rough the image perceives it to be.[5]
Most textures have a natural touch but still seem to repeat a motif in some way. Regularly repeating a motif will result in a texture appearing as a pattern.[5]
Space
In design, space is concerned with the area deep within the moment of designated design, the design will take place on. For a two-dimensional design, space concerns creating the illusion of a third dimension on a flat surface:[5]
- Overlap is the effect where objects appear to be on top of each other. This illusion makes the top element look closer to the observer. There is no way to determine the depth of the space, only the order of closeness.
- Shading adds gradiation marks to make an object of a two-dimensional surface seem three-dimensional.
- Highlight, Transitional Light, Core of the Shadow, Reflected Light, and Cast Shadow give an object a three-dimensional look.[5]
- Linear Perspective is the concept relating to how an object seems smaller the farther away it gets.
- Atmospheric Perspective is based on how air acts as a filter to change the appearance of distant objects.
Form
Form may be described as any three-dimensional object. Form can be measured, from top to bottom (height), side to side (width), and from back to front (depth). Form is also defined by light and dark. It can be defined by the presence of shadows on surfaces or faces of an object. There are two types of form, geometric (man-made) and natural (organic form). Form may be created by the combining of two or more shapes. It may be enhanced by tone, texture and color. It can be illustrated or constructed.
Principles of design
Principles applied to the elements of design that bring them together into one design. How one applies these principles determines how successful a design may be.[2]
Unity/harmony
According to Alex White, author of The Elements of Graphic Design, to achieve visual unity is a main goal of graphic design. When all elements are in agreement, a design is considered unified. No individual part is viewed as more important than the whole design. A good balance between unity and variety must be established to avoid a chaotic or a lifeless design.[3]
Methods
- Perspective: sense of distance between elements.
- Similarity: ability to seem repeatable with other elements.
- Continuation: the sense of having a line or pattern extend.
- Repetition: elements being copied or mimicked numerous times.
- Rhythm: is achieved when recurring position, size, color, and use of a graphic element has a focal point interruption.
- Altering the basic theme achieves unity and helps keep interest.
Balance
It is a state of equalized tension and equilibrium, which may not always be calm.[3]
Types

- Symmetry
- Asymmetrical balance produces an informal balance that is attention attracting and dynamic.
- Radial balance is arranged around a central element. The elements placed in a radial balance seem to 'radiate' out from a central point in a circular fashion.
- Overall is a mosaic form of balance which normally arises from too many elements being put on a page. Due to the lack of hierarchy and contrast, this form of balance can look noisy but sometimes quiet.
Hierarchy
A good design contains elements that lead the reader through each element in order of its significance. The type and images should be expressed starting from most important to the least important.
Scale/proportion
Using the relative size of elements against each other can attract attention to a focal point. When elements are designed larger than life, scale is being used to show drama.[3]
Dominance/emphasis
Dominance is created by contrasting size, positioning, color, style, or shape. The focal point should dominate the design with scale and contrast without sacrificing the unity of the whole.[3]
Similarity and contrast
Planning a consistent and similar design is an important aspect of a designer's work to make their focal point visible. Too much similarity is boring but without similarity important elements will not exist and an image without contrast is uneventful so the key is to find the balance between similarity and contrast.[3]
Similar environment
There are several ways to develop a similar environment:[3]
- Build a unique internal organization structure.
- Manipulate shapes of images and text to correlate together.
- Express continuity from page to page in publications. Items to watch include headers, themes, borders, and spaces.
- Develop a style manual and adhere to it.
Contrasts
- Space
- Filled / Empty
- Near / Far
- 2-D / 3-D
- Position
- Left / Right
- Isolated / Grouped
- Centered / Off-Center
- Top / Bottom
- Form
- Simple / Complex
- Beauty / Ugly
- Whole / Broken
- Direction
- Stability / Movement
- Structure
- Organized / Chaotic
- Mechanical / Hand-Drawn
- Size
- Large / Small
- Deep / Shallow
- Fat / Thin
- Color
- Grey scale / Color
- Black & White / Color
- Light / Dark
- Texture
- Fine / Coarse
- Smooth / Rough
- Sharp / Dull
- Density
- Transparent / Opaque
- Thick / Thin
- Liquid / Solid
- Gravity
- Light / Heavy
- Stable / Unstable
Movement is the path the viewer’s eye takes through the artwork, often to focal areas. Such movement can be directed along lines edges, shape and color within the artwork, and more.
See also
- Composition (visual arts)
- Interior design
- Landscape design
- Pattern language
- Elements of art
- Principles of art
- Color theory
Notes
- ↑ Lidwell, William; Kritina Holden; Jill Butler (2010). Universal Principles of Design (2nd ed.). Beverly, Massachusetts: Rockport Publishers. ISBN 978-1-59253-587-3.
- 1 2 Lovett, John. "Design and Color". Retrieved 3 April 2012.
- 1 2 3 4 5 6 7 8 9 10 11 White, Alex (2011). The Elements of Graphic Design. New York, NY: Allworth Press. pp. 81–105. ISBN 978-1-58115-762-8.
- ↑ Cindy Kovalik, Ph.D. and Peggy King, M.Ed. "Visual Literacy". Retrieved 2010-03-27.
- 1 2 3 4 5 6 7 8 9 Saw, James. "Design Notes". Palomar College. Retrieved 3 April 2012.
References
- Kilmer, R., & Kilmer, W. O. (1992). Designing Interiors. Orland, FL: Holt, Rinehart and Winston, Inc. ISBN 978-0-03-032233-4.
- Nielson, K. J., & Taylor, D. A. (2002). Interiors: An Introduction. New York: McGraw-Hill Companies, Inc. ISBN 978-0-07-296520-9
- Pile, J.F. (1995; fourth edition, 2007). Interior Design. New York: Harry N. Abrams, Inc. ISBN 978-0-13-232103-7
- Sully, Anthony (2012). Interior Design: Theory and Process. London: Bloomsbury. ISBN 978-1-4081-5202-7.