WebGL
 | |
| Original author(s) | Mozilla Foundation |
|---|---|
| Developer(s) | Khronos WebGL Working Group |
| Initial release | March 3, 2011[1] |
| Stable release |
1.0.2
/ March 1, 2013 |
| Platform | Cross-platform |
| Available in | English |
| Type | API |
| Website |
www |
| HTML |
|---|
| Comparisons |
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D computer graphics and 2D graphics within any compatible web browser without the use of plug-ins.[2] WebGL is integrated completely into all the web standards of the browser allowing GPU accelerated usage of physics and image processing and effects as part of the web page canvas. WebGL elements can be mixed with other HTML elements and composited with other parts of the page or page background.[3] WebGL programs consist of control code written in JavaScript and shader code that is executed on a computer's Graphics Processing Unit (GPU). WebGL is designed and maintained by the non-profit Khronos Group.[4]
Design
WebGL 1.0 is based on OpenGL ES 2.0 and provides an API for 3D graphics.[5] It uses the HTML5 canvas element and is accessed using Document Object Model interfaces. Automatic memory management is provided as part of the JavaScript language.[4]
Like OpenGL ES 2.0, WebGL does not have the fixed-function APIs introduced in OpenGL 1.0 and deprecated in OpenGL 3.0. This functionality can instead be provided by the user in the JavaScript code space.
Shaders in WebGL are expressed directly in GLSL.
History
WebGL evolved out of the Canvas 3D experiments started by Vladimir Vukićević at Mozilla. Vukićević first demonstrated a Canvas 3D prototype in 2006. By the end of 2007, both Mozilla[6] and Opera[7] had made their own separate implementations.
In early 2009, the non-profit technology consortium Khronos Group started the WebGL Working Group, with initial participation from Apple, Google, Mozilla, Opera, and others.[4][8] Version 1.0 of the WebGL specification was released March 2011.[1] As of March 2012, the chair of the working group is Ken Russell.
Early applications of WebGL include Zygote Body.[9][10] In November 2012 Autodesk announced that they ported most of their applications to the cloud running on local WebGL clients. These applications included Fusion 360 and AutoCAD 360.[11]
Development of the WebGL 2 specification started in 2013.[12] This specification is based on OpenGL ES 3.0.
Support
WebGL is widely supported in modern browsers. However its availability is dependent on other factors like the GPU supporting it. The official WebGL website offers a simple test page.[13] More detailed information (like what renderer the browser uses, and what extensions are available) is provided at third-party websites.[14][15]
Desktop browsers
- Google Chrome – WebGL has been enabled on all platforms that have a capable graphics card with updated drivers since version 9, released in February 2011.[16][17] By default on Windows, Chrome uses the ANGLE (Almost Native Graphics Layer Engine) renderer to translate OpenGL ES to Direct X 9.0c or 11.0, which have better driver support.[18] On Linux and Mac OS X the default renderer is OpenGL however.[19] It is also possible to force OpenGL as the renderer on Windows.[18] Since September 2013, Chrome also has a newer Direct3D 11 renderer, which however requires a newer graphics card.[20][21]
- Mozilla Firefox – WebGL has been enabled on all platforms that have a capable graphics card with updated drivers since version 4.0.[22] Since 2013 Firefox also uses DirectX on the Windows platform via ANGLE.[18]
- Safari – Safari 6.0 and newer versions installed on OS X Mountain Lion, Mac OS X Lion and Safari 5.1 on Mac OS X Snow Leopard implemented support for WebGL, which was disabled by default before Safari 8.0.[23][24][25][26][27]
- Opera – WebGL has been implemented in Opera 11 and 12, although was disabled by default in 2014.[28][29]
- Internet Explorer – WebGL is partially supported in Internet Explorer 11.[30][31][32][33] It initially failed the majority of official WebGL conformance tests, but Microsoft later released several updates. The latest 0.94 WebGL engine currently passes ~97% of Khronos tests.[34] WebGL support can also be manually added to earlier versions of Internet Explorer using third-party plugins such as IEWebGL.[35]
- Microsoft Edge – The initial stable release supports WebGL version 0.95 (context name: "experimental-webgl") with an open source GLSL to HLSL transpiler.[36]
- Vivaldi
Mobile browsers
- BlackBerry 10 – WebGL is available for BlackBerry devices since OS version 10.00[37]
- BlackBerry PlayBook – WebGL is available via WebWorks and browser in PlayBook OS 2.00[38]
- Android Browser – Basically unsupported, but the Sony Ericsson Xperia range of Android smartphones have had WebGL capabilities following a firmware upgrade.[39] Samsung smartphones also have WebGL enabled (verified on Galaxy SII (4.1.2) and Galaxy Note 8.0 (4.2)). Supported in Google Chrome that replaced Android browser in many phones (but is not a new standard Android Browser).
- Internet Explorer – WebGL is available on Windows Phone 8.1
- Firefox for mobile – WebGL is available for Android and MeeGo devices since Firefox 4.[40][41]
- Firefox OS[41]
- Google Chrome – WebGL is available for Android devices since Google Chrome 25 and enabled by default since version 30.[42]
- Maemo – In Nokia N900, WebGL is available in the stock microB browser from the PR1.2 firmware update onwards.[43]
- MeeGo – WebGL is unsupported in the stock browser "Web." However, it is available through Firefox.[41]
- Microsoft Edge – WebGL is available on Windows 10 Mobile.[44]
- Opera Mobile – Opera Mobile 12 supports WebGL (on Android only).[45]
- Sailfish OS – WebGL is supported in the default Sailfish browser.[46]
- Tizen – WebGL is supported[47]
- Ubuntu Touch
- WebOS
- iOS – WebGL is available for mobile Safari, in iOS 8.[48]
Content creation and ecosystem
The WebGL API may be too tedious to use directly without some utility libraries, which for example set up typical view transformation shaders (e.g. for view frustum). Loading scene graphs and 3D objects in the popular industry formats is also not directly provided for. JavaScript libraries have been built (or sometimes ported to WebGL) to provide the additional functionality. A non-exhaustive list of libraries that provide many high-level features includes A-Frame (VR), BabylonJS, three.js, O3D, OSG.JS, CopperLicht and GLGE. There also has been a rapid emergence of game engines for WebGL,[49] including Unreal Engine 4 and Unity 5.[50] The Stage3D/Flash-based Away3D high-level library also has a port to WebGL via TypeScript.[20][51] A more light-weight utility library that provides just the vector and matrix math utilities for shaders is sylvester.js.[52][53] It is sometimes used in conjunction with a WebGL specific extension called glUtils.js.[52][54] Although not very common, some 3D libraries, like the one used by LAI4D, can work with HTML5 canvas when WebGL is not supported.[55]
There are also some 2D libraries built on top of WebGL like Cocos2d-x or Pixi.js, which were implemented this way for performance reasons, in a move that parallels what happened with the Starling Framework over Stage3D in the Flash world. The WebGL-based 2D libraries fall back to HTML5 canvas when WebGL is not available.[56]
Removing the rendering bottleneck by giving almost direct access to the GPU also exposed performance limitations in the JavaScript implementations. Some were addressed by asm.js. (Similarly, the introduction of Stage3D exposed performance problems within ActionScript, which were addressed by projects like CrossBridge.)[56]
Creating content for WebGL scenes often means using a regular 3D content creation tool and exporting the scene to a format that is readable by the viewer or helper library. Desktop 3D authoring software such as Blender, Autodesk Maya or SimLab Composer can be used for this purpose. Particularly, Blend4Web allows a WebGL scene to be authored entirely in Blender and exported to a browser with a single click, even as a standalone web page.[57] There are also some WebGL-specific software such as CopperCube and the online WebGL-based editor Clara.io. Online platforms such as Sketchfab and Clara.io allow users to directly upload their 3D models and display them using a hosted WebGL viewer.
Additionally, Mozilla Firefox implemented built-in WebGL tools starting with version 27 that allow editing vertex and fragment shaders.[58] A number of other debugging and profiling tools have also emerged.[59]
X3D also made a project called X3DOM to make X3D and VRML content running on WebGL. The 3D model will in XML tag <X3D> in HTML5 and interactive script will use JavaScript and DOM. BS Content Studio and InstantReality X3D exporter can exported X3D in HTML and running by WebGL.
Notable uses
WebGL has not only been used in 3D web design and gaming, but also by some researchers for scientific purposes. For example, in a book named "Cellular Automata" the authors have used this technology to simulate Debris flow for the article "Visualization of molecular structures using state-of-the-art techniques in WebGL" tried to simulate molecules with it. More basic examples like simulation of the solar system have been made by many developers.

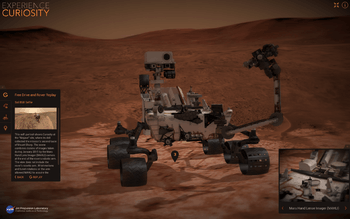
NASA developed an interactive web application called Experience Curiosity to celebrate the 3rd anniversary of the Curiosity rover landing on Mars.[60] This Blend4Web-based app[61] makes it possible to operate the rover, control its cameras and the robotic arm, and reproduces some of the prominent events of the Mars Science Laboratory mission.[62][63] The application was presented at the beginning of the WebGL section at SIGGRAPH 2015.[64]
Similar technologies for 3D in a browser
Java OpenGL is fairly similar layer to WebGL in the Java world, whereas Stage3D is the equivalent layer in Adobe Flash Player 11 and later. Google Native Client also supports OpenGL ES 2.0.[65]
See also
References
- 1 2 "Khronos Releases Final WebGL 1.0 Specification". Retrieved 2015-05-18.
- ↑ Gregg Tavares (2012-02-09). "WebGL Fundamentals". HTML5 Rocks.
- ↑ Tony Parisi (2012-08-15). "WebGL: Up and Running". O'Reilly Media, Incorporated.
- 1 2 3 "WebGL – OpenGL ES 2.0 for the Web". Khronos.org. Retrieved 2011-05-14.
- ↑ "WebGL Specification". Khronos.org. Retrieved 2011-05-14.
- ↑ "Canvas 3D: GL power, web-style". Blog.vlad1.com. Archived from the original on 2011-07-17. Retrieved 2011-05-14.
- ↑ "Taking the canvas to another dimension". My.opera.com. 2007-11-26. Archived from the original on 2007-11-17. Retrieved 2011-05-14.
- ↑ "Khronos Details WebGL Initiative to Bring Hardware-Accelerated 3D Graphics to the Internet". Khronos.org. 2009-08-04. Retrieved 2011-05-14.
- ↑ "Google Body – Google Labs". Bodybrowser.googlelabs.com. Retrieved 2011-05-14.
- ↑ Bhanoo, Sindya N. (2010-12-23). "New From Google: The Body Browser". Well.blogs.nytimes.com. Retrieved 2011-05-14.
- ↑ "AUTODESK FUSION 360: THE FUTURE OF CAD, PT. 1". 3dcadworld.com. Retrieved 2013-08-21.
- ↑ "WebGL 2 Specification". khronos.org. 2013-09-26. Retrieved 2013-10-28.
- ↑ "WebGL test page". webgl.org.
- ↑ "WebGL Report". webglreport.com.
- ↑ "WebGL Browser Report — WebGL Detection — WebGL Tester — BrowserLeaks". browserleaks.com.
- ↑ Paul Mah (February 8, 2011). "Google releases Chrome 9; comes with Google Instant, WebGL – FierceCIO:TechWatch". FierceCIO. Retrieved 2012-03-20.
- ↑ "WebGL in Chrome Stable! - Learning WebGL". learningwebgl.com.
- 1 2 3 "(WebGL) How to Enable Native OpenGL in your Browser (Windows)". geeks3d.com.
- ↑ "Chromium Blog: Introducing the ANGLE Project". Chromium Blog.
- 1 2 "WebGL around the net, 17 Oct 2013 - Learning WebGL". learningwebgl.com.
- ↑ "At last! Chrome D3D11 day has come!". tojicode.com.
- ↑ "Mozilla Firefox 4 Release Notes". Mozilla.com. 2011-03-22. Retrieved 2012-03-20.
- ↑ "New in OS X Lion: Safari 5.1 brings WebGL, Do Not Track and more". Fairerplatform.com. 2011-05-03. Retrieved 2012-03-20.
- ↑ "Enable WebGL in Safari". Ikriz.nl. 2011-08-23. Retrieved 2012-03-20.
- ↑ "Getting a WebGL Implementation". Khronos.org. 2012-01-13. Retrieved 2012-03-20.
- ↑ "Implementations/WebKit". Khronos.org. 2011-09-03. Retrieved 2012-03-20.
- ↑ "WebGL Now Available in WebKit Nightlies". Webkit.org. Retrieved 2012-03-20.
- ↑ "WebGL and Hardware Acceleration". My.opera.com. 2011-02-28. Archived from the original on 2011-03-03. Retrieved 2012-03-20.
- ↑ "Introducing Opera 12 alpha". My.opera.com. 2011-10-13. Archived from the original on 2011-10-15. Retrieved 2012-03-20.
- ↑ "WebGL (Windows)". microsoft.com. Microsoft.
- ↑ "Internet Explorer 11 Preview guide for developers". Microsoft. 2013-07-17. Retrieved 2013-07-24.
- ↑ "WebGL". Microsoft. 2013-07-17. Retrieved 2013-07-24.
- ↑ "Internet Explorer 11 to support WebGL and MPEG Dash". Engadget. 2013-06-26. Retrieved 2013-06-26.
- ↑ https://connect.microsoft.com/IE/feedback/details/795172 IE11 fails more than half tests in official WebGL conformance test suite
- ↑ "IEWebGL". Iewebgl. Retrieved 2014-08-14.
- ↑ "GitHub - Microsoft Edge WebGL Implementation". Microsoft. 2016-06-04. Retrieved 2016-06-10.
- ↑ McDonough, Larry. "WebGL: 3D Gaming on the Web Arrives". BerryReview. Retrieved 2013-04-09.
- ↑ Halevy, Ronen. "PlayBook OS 2.0 Developer Beta Includes WebGL, Flash 11, & AIR 3.0". BerryReview. Retrieved 2011-11-15.
- ↑ "Xperia™ phones first to support WebGL™ – Developer World". blogs.sonyericsson.com. The Sony Ericsson Developer Program. 2011-11-29. Archived from the original on 2011-12-03. Retrieved 2011-12-05.
- ↑ iclkevin (2011-11-12). "WebGL on Mobile Devices". iChemLabs. Retrieved 2011-11-25.
- 1 2 3 "Mobile HTML5 compatibility on iPhone, Android, Windows Phone, BlackBerry, Firefox OS and other mobile devices". Retrieved 2015-09-16.
- ↑ Kersey, Jason. "Chrome Beta for Android Update". Chrome Releases Blog. Google. Retrieved 2013-08-23.
- ↑ suihkulokki (2010-06-07). "WebGL on N900". Suihkulokki.blogspot.com. Retrieved 2011-05-14.
- ↑ "Dev guide: WebGL – Microsoft Edge Development". Microsoft. Retrieved 2016-06-10.
- ↑ "Opera Mobile 12". Opera Software. Archived from the original on 1 March 2012. Retrieved 27 February 2012.
- ↑ "HTML5test – How well does your browser support HTML5?". Retrieved 2015-09-16.
- ↑ "HTML5test – How well does your browser support HTML5?". Retrieved 2015-09-16.
- ↑ Cunningham, Andrew (2014-09-17). "iOS 8, Thoroughly Reviewed". Ars Technica. Retrieved 2014-09-19.
- ↑ Tony Parisi (13 February 2014). Programming 3D Applications with HTML5 and WebGL: 3D Animation and Visualization for Web Pages. "O'Reilly Media, Inc.". pp. 364–366. ISBN 978-1-4493-6395-6.
- ↑ Stephen Barrett. "Tegra K1 Lands in Acer's Newest Chromebook". anandtech.com.
- ↑ "Blog > Away3D Typescript 4.1 Alpha > Away3D". away3d.com.
- 1 2 Alexey Boreskov; Evgeniy Shikin (2014). Computer Graphics: From Pixels to Programmable Graphics Hardware. CRC Press. p. 370. ISBN 978-1-4398-6730-3.
- ↑ Andreas Anyuru (2012). Professional WebGL Programming: Developing 3D Graphics for the Web. John Wiley & Sons. p. 140. ISBN 978-1-119-94058-6.
- ↑ Steve Fulton; Jeff Fulton (2013). HTML5 Canvas (2nd ed.). "O'Reilly Media, Inc.". p. 624. ISBN 978-1-4493-3588-5.
- ↑ "LAI4D Reference manual". Laboratory of Artificial Intelligence for Design.
- 1 2 "The WebGL potential - TypedArray.org". typedarray.org.
- ↑ "Blend4Web Official Site - About". Blend4Web.com. Retrieved 2015-06-22.
- ↑ "Live editing WebGL shaders with Firefox Developer Tools". Mozilla Hacks – the Web developer blog.
- ↑ "Real-Time Rendering · WebGL Debugging and Profiling Tools". realtimerendering.com.
- ↑ "New Online Exploring Tools Bring NASA's Journey to Mars to New Generation". NASA. Retrieved 2015-08-07.
- ↑ "Experience Curiosity". NASA's Eyes. Retrieved 2015-08-07.
- ↑ "Prenez le controle de Curiosity avec Blend4Web". Greg G.d.Bénicourt. Retrieved 2015-09-16.
- ↑ "Internet 3D: Take the Curiosity Rover for a Spin Right on the NASA Website". Technology.Org. Retrieved 2015-08-12.
- ↑ "Khronos Events - 2015 SIGGRAPH". Khronos. Retrieved 2015-08-13.
- ↑ Remi Arnaud (2011). "3D in a Web Browser". In Eric Lengyel. Game Engine Gems 2. CRC Press. pp. 199–228. ISBN 978-1-56881-437-7.
External links
- Official website
- WebGL /Canvas 3D Preview in WebKit r48331
- WebGL Demos from Google Chromium (deprecated and broken), all the samples of which seem to have ended up at webglsamples
.org - Mozilla Developer Network
- Unofficial WebGL Games Community
- Matti Anttonen & Arto Salminen Building 3D WebGL Applications
- http://www.theregister.co.uk/2014/08/11/hell_freezes_over_microsoft_joins_khronos/
- WebGL Fundamentals
- Indoor 3D